XHTMLのカスタマイズ
ブラウザから出来る編集
管理モードの「カスタムファイル編集」を使って、以下のXHTML部分をカスタマイズ出来ます。
- (1) コンテンツトップ
- トップページのコンテンツ部の上部にコンテンツを挿入出来ます。
- (2) メニュー
- コンテンツメニューを編集出来ます。
- (3) メニューミドル
- コンテンツメニューの下(メニューボックスの真ん中あたり)にメニューなどを追加出来ます。
- (4) CSS & RSS
- CSSスイッチにスタイルを登録したり、「RSS」表記をカスタマイズ出来ます。
- (5) メニューボトム
- メニューボックスの一番下にメニューなどを追加出来ます。
- (6) ユーザー定義フッター
- 環境設定画面で「ユーザーカスタムフッタ」を選んだ際、こちらのメニューで表示する内容を編集出来ます。
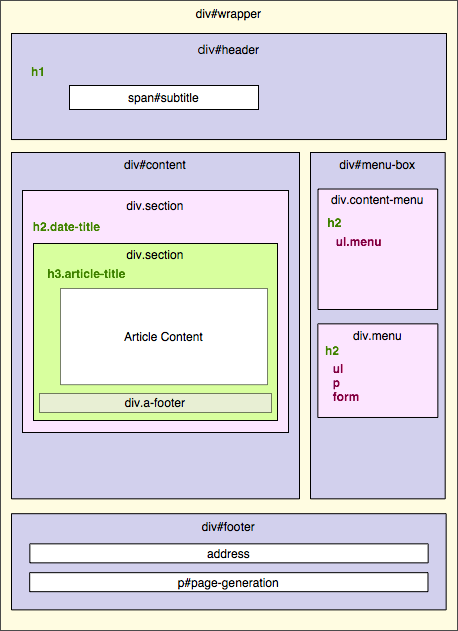
- (7) 基本XHTML
- P_BLOGの全てのページで使われる基本XHTMLです。「
{$変数}」で記述されている部分はPHPの処理結果が表示されるパーツです。これを移動して配置を変更する事も可能です。
Q1 : ファイル本体はどこにありますか?
A1 : 「include/user_include」内にあります。
Q2 : デフォルトに戻したいのですが。
A2 : 各ファイルのデフォルトファイルは「/include/usr_include/_default_backup」内にあります。戻したい場合は、そのファイルをコピーし、拡張子を「.default」から「.php」に変更して使って下さい。また、編集画面のブラウザを開いたままディレクトリから対象ファイルを削除し、「ファイルを読み込む」ボタンを押すと自動的にデフォルトファイルが作成されますのでそれで元に戻す、という方法もあります。
関数内のXHTMLのカスタマイズ
P_BLOGでは、各ページ内でのPHP処理コードとXHTMLタグの混在を極力減らし、出力されるタグは極力関数化し、「/include/fnc_」で始まるファイルにまとめるようにしていますので、必要な場合はこれらのファイルを参照して下さい。
出力タグのクラス付けやマークアップは極力汎用性を持たせるように心掛けていますが、使用環境、あるいはデザインの変更等によってタグのクラスや構造をカスタマイズしたい、という場合もあると思います。その場合は、「fnc_*.inc.php」の各関数に含まれるXHTMLコードをカスタマイズして下さい。全てのページに使われる「ヘッダ」「コンテンツ」「メニュー」「フッタ」のXHTMLを出力する基本関数は「fnc_base.inc.php」にあります。
コーディングスタイルは、視認性を高めるためにXHTML部分は極力ヒアドキュメントを使用、XHTMLコード部分を示すIDは「EOD 」で、PHPの変数はカーリーブラケットで括る、という以下のようなスタイルをとっています。
$foo =<<<EOD <tag>XHTMLのコンテント記述部分{$PHPの変数}</tag> <tag>XHTMLのコンテント記述部分{$PHPの変数}</tag> <tag>XHTMLのコンテント記述部分{$PHPの変数}</tag> EOD;
入り込んだ条件分岐や定数を使った処理の部分では必要に応じて他のスタイルを使っているところもあります。
PHP内のXHTMLカスタマイズ時の注意点
PHPで処理されるXHTML部のカスタマイズをする際に起こる可能性が高いエラーとしては、
- うっかり必要なPHPコード部分を消去してしまう
- ダブルクォート内で展開される処理に必要な、クォートの前のバックスラッシュが入っていない
が挙げられると思います。それを防ぐためにも、直接オリジナルを改変するのではなくその関数部分をコピーしたものを改変し、オリジナルはコメントアウトして残しておく等、いつでもすぐに元に戻せて変更の適用具合を参照出来る選択肢を残しておいて下さい。